Student UX Designer aiding in UXR, Design Systems, and Visual Design
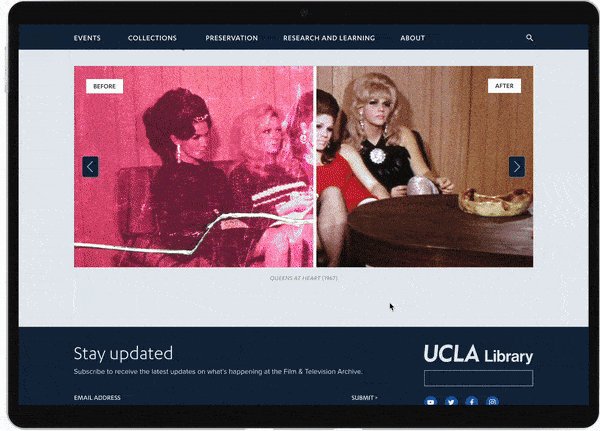
UCLA's Film & Television Archive
Visual Designer • Serena Tie
Student UX Designer • Taylor Che
4 months

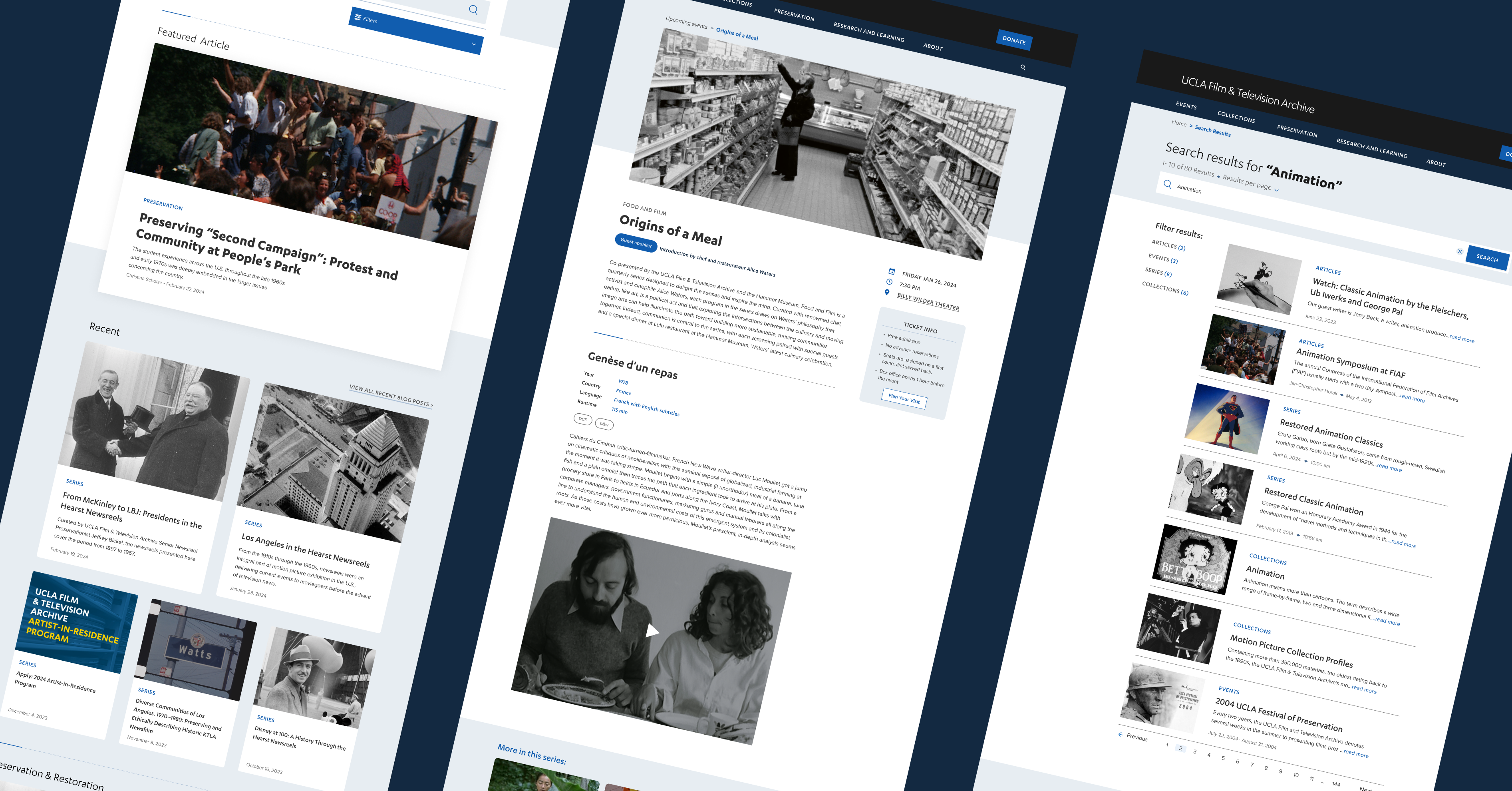
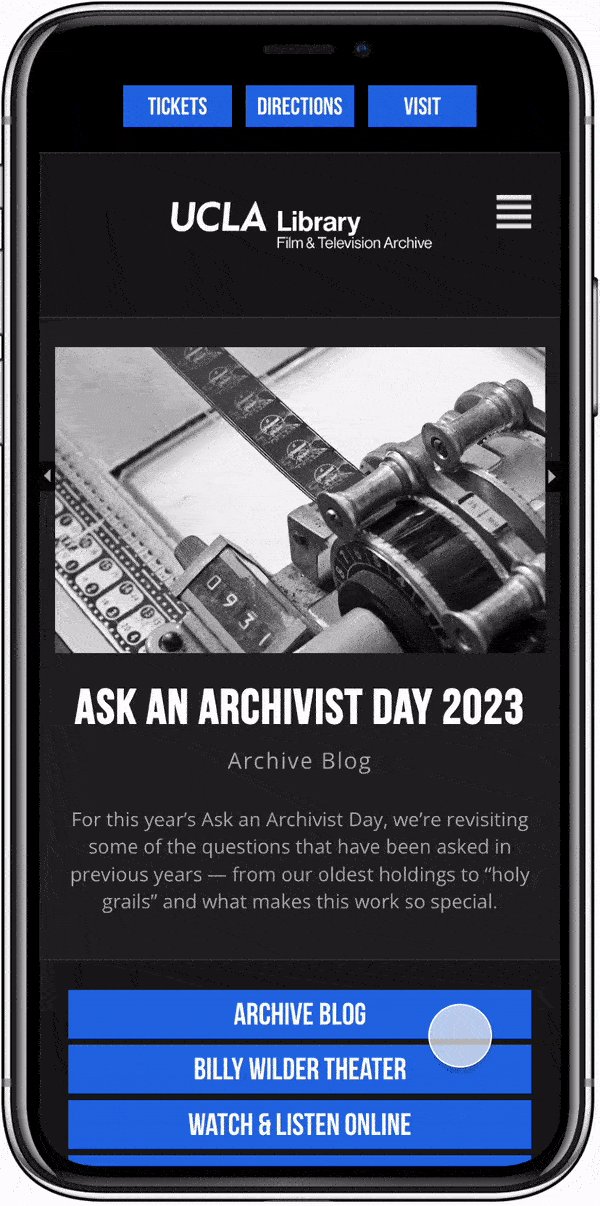
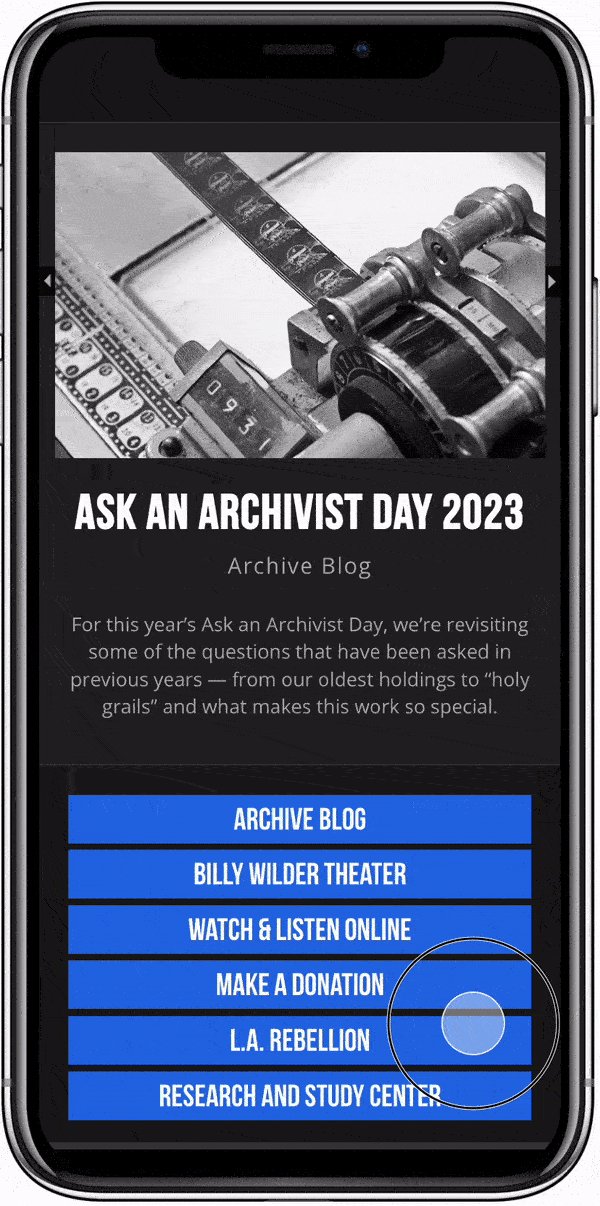
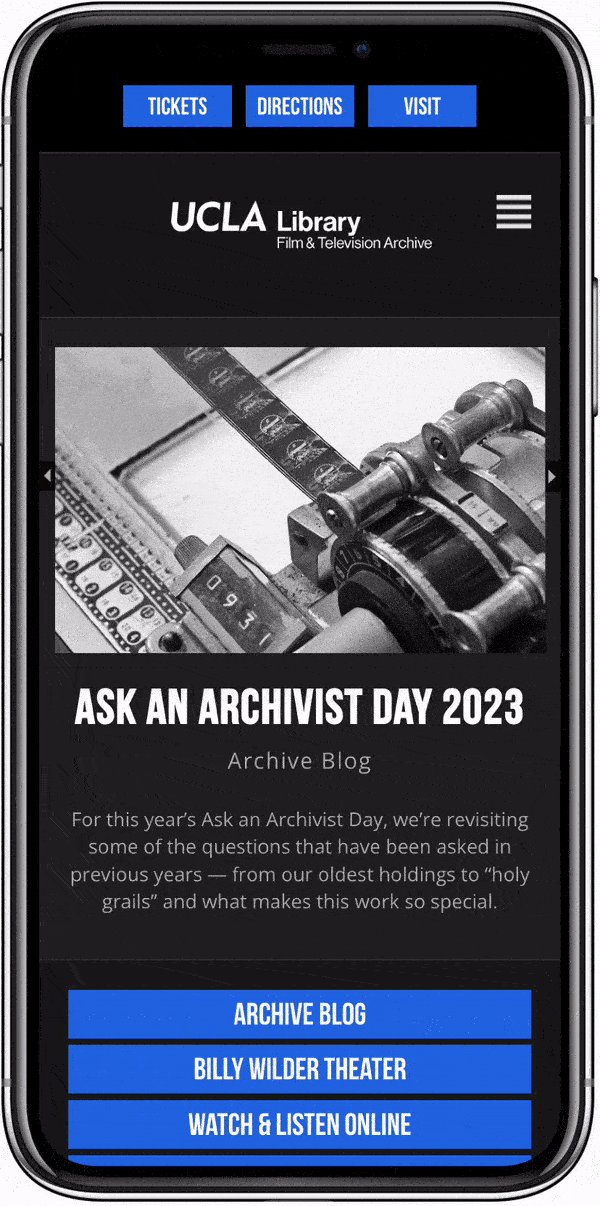
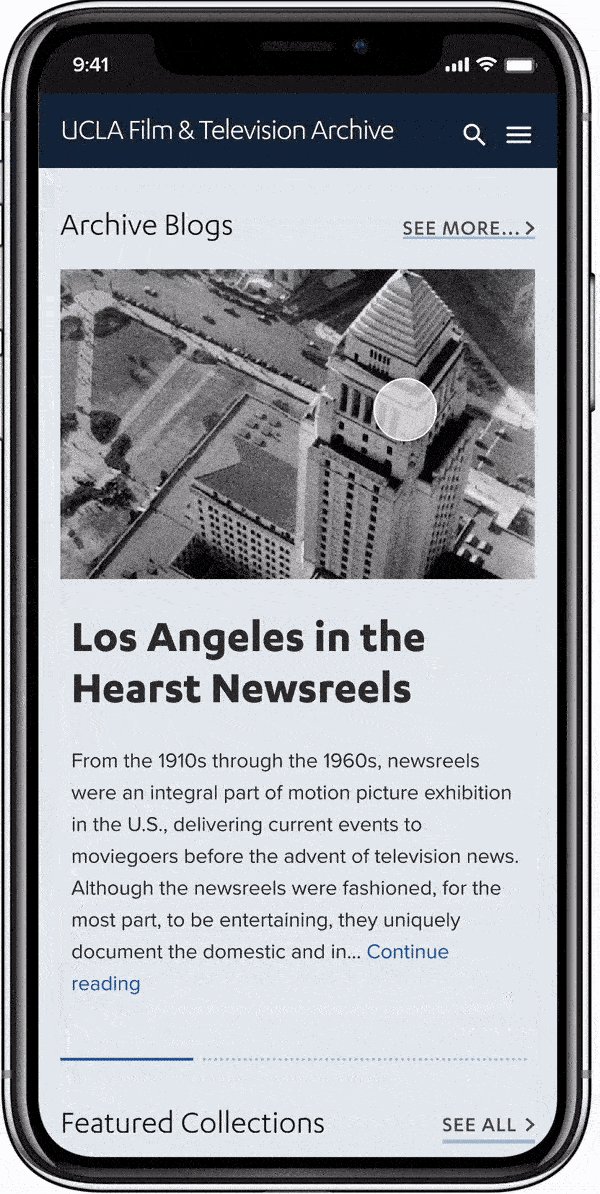
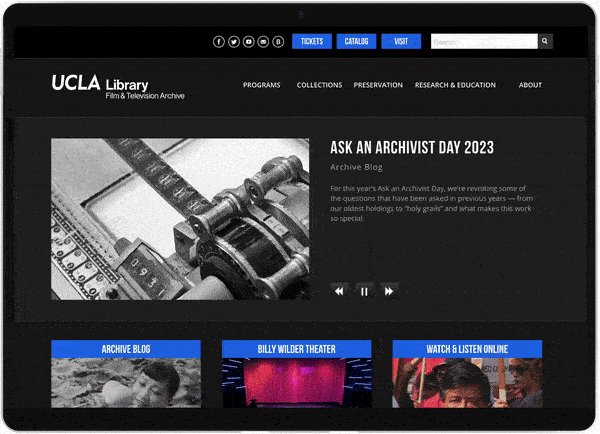
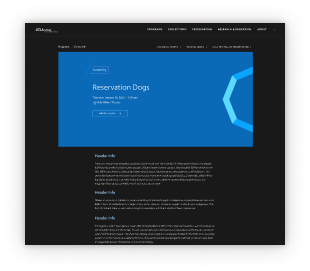
There are no links to see upcoming events or access the archive collections. Also, the blue link blocks are easily missed or accidentally tapped because they're too small.

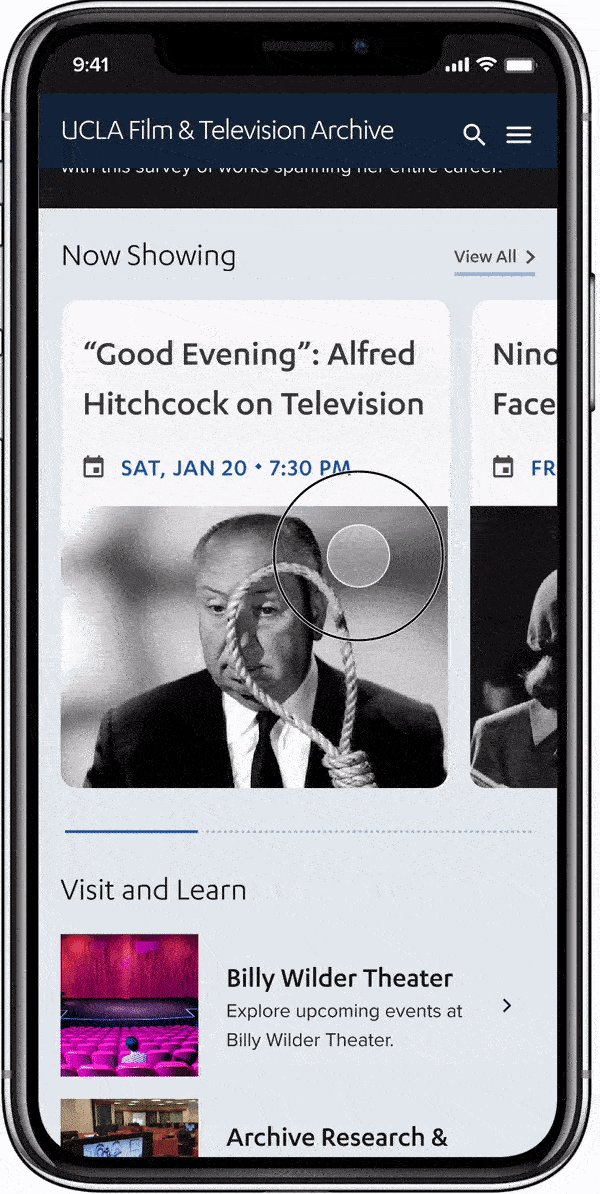
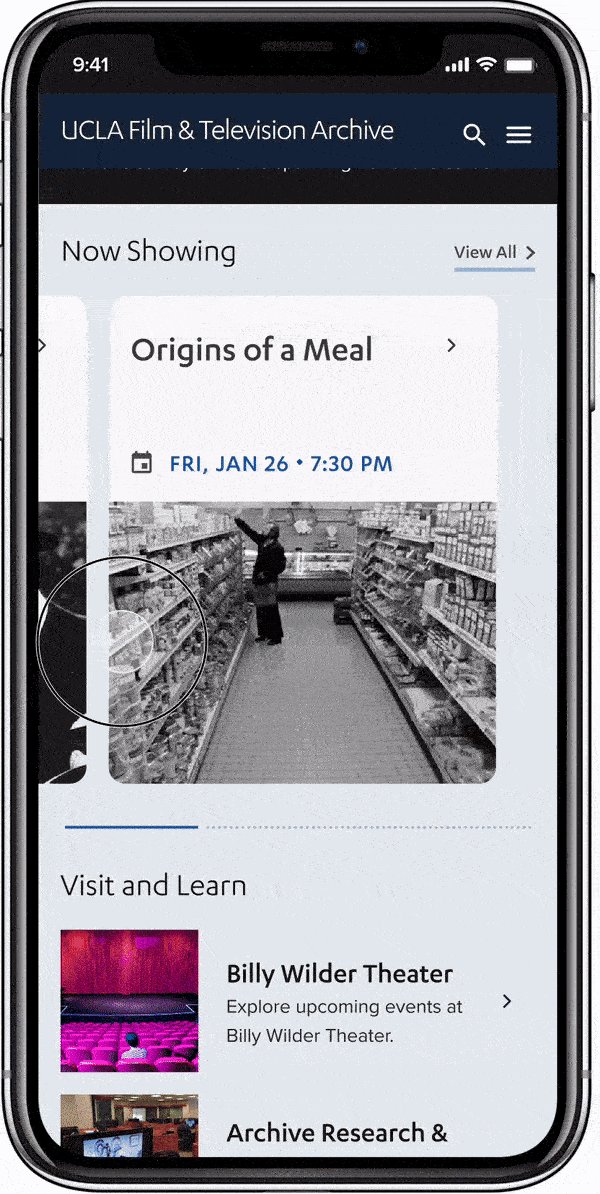
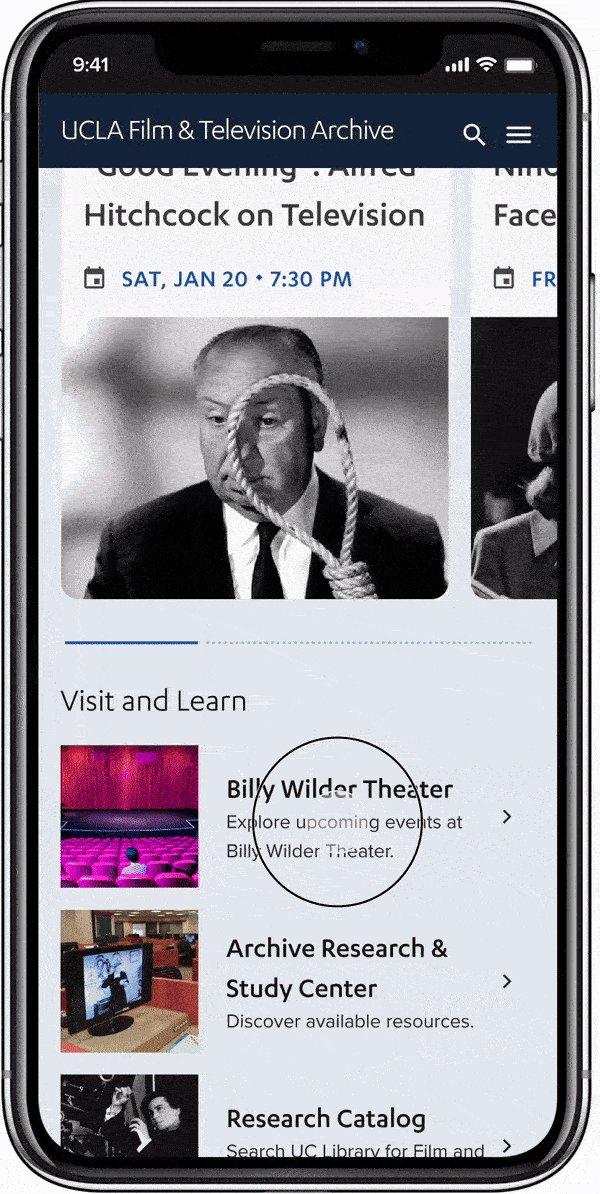
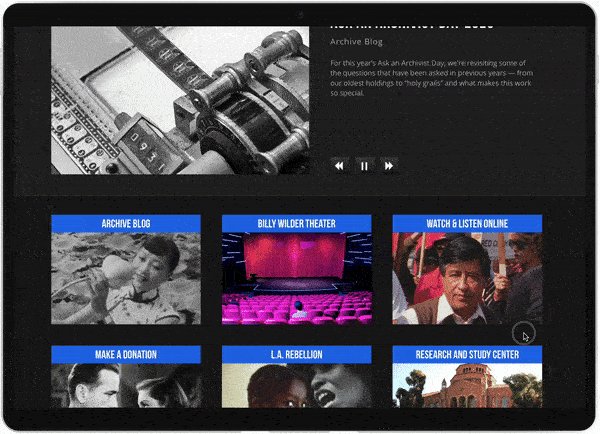
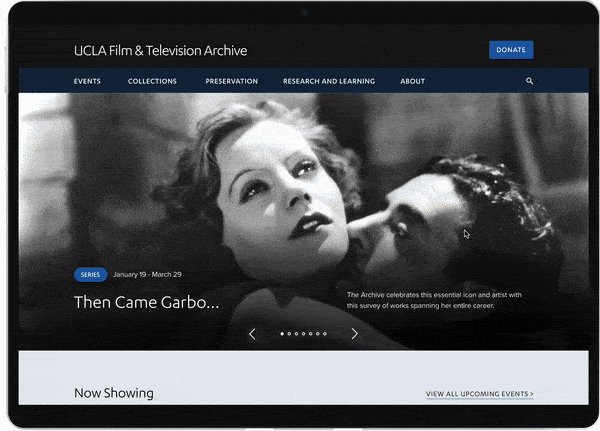
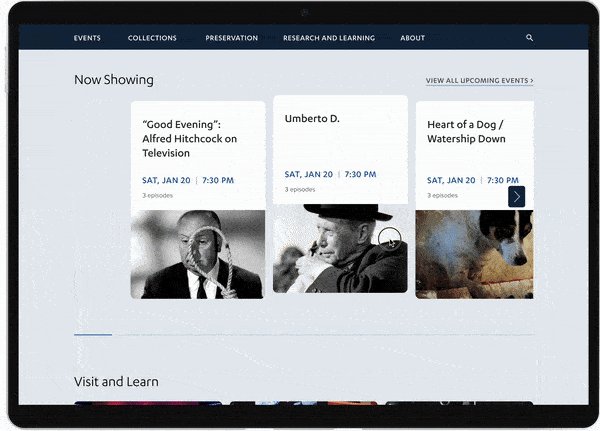
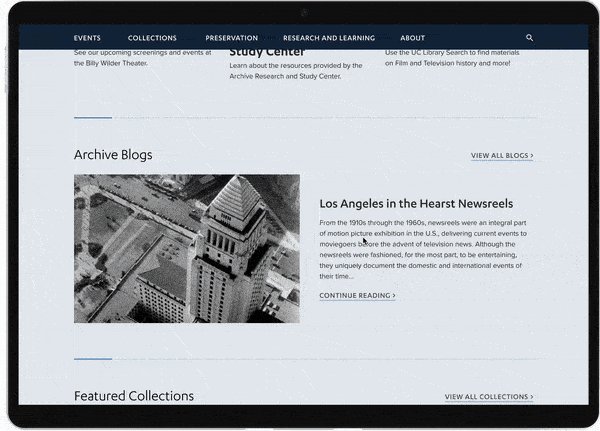
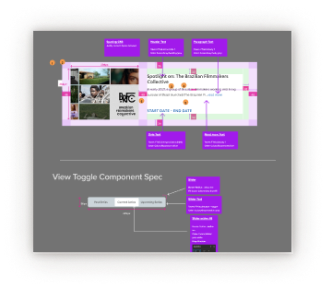
I added a horizontal carousel to showcase upcoming events and archive collections on the homepage. Additionally, I strengthed the visual hiearchy of the link blocks by wrapping them in larger containers.

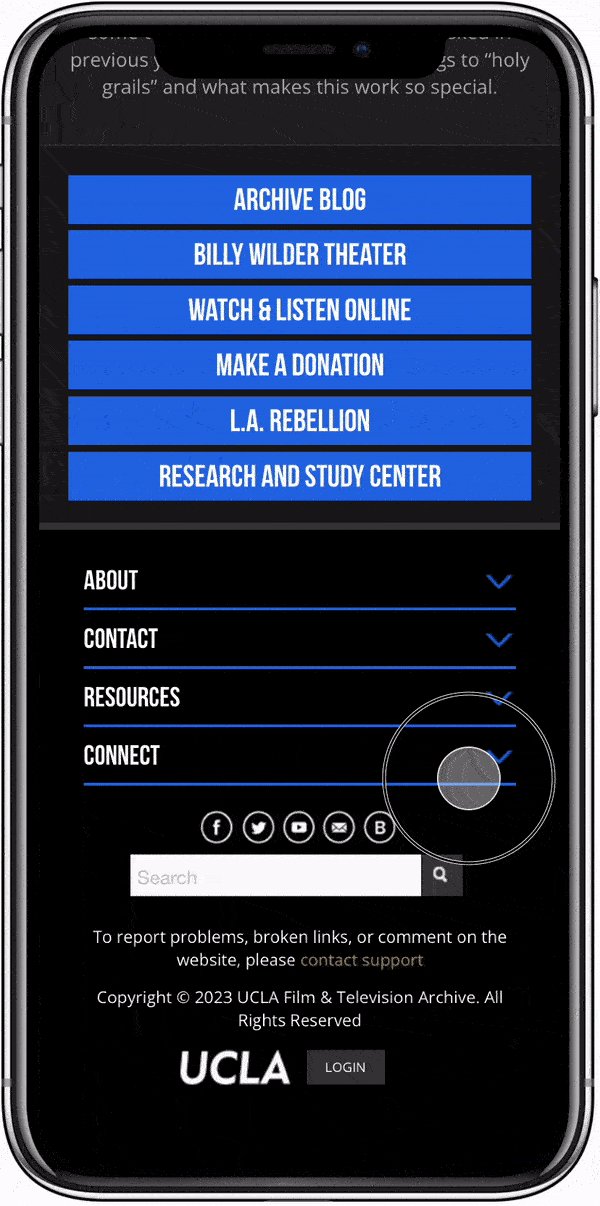
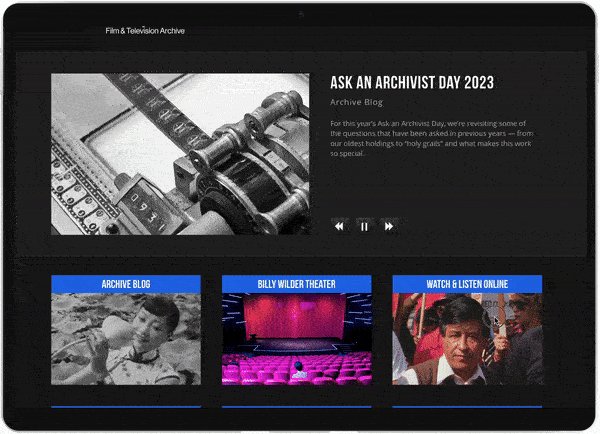
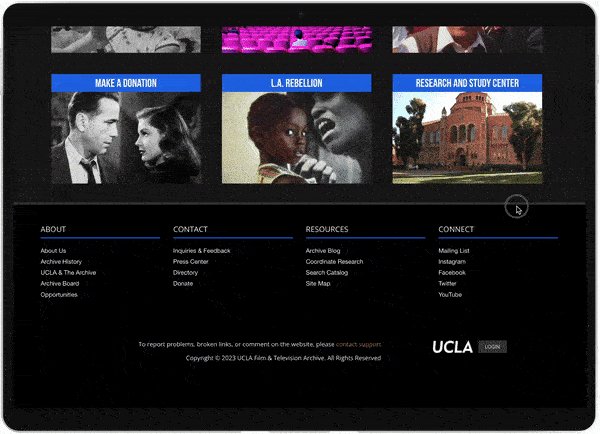
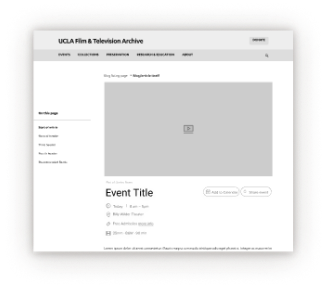
Vague wording for block links such as "Watch & Listen Online" and "LA Rebellion" made it confusing for users to predict what would happen once they clicked on a link.

Restructuring the information architecture by grouping similar content by commonality while simplifying the site's wording lowers our users' cognitive load, thus improving usability.
















If you like what you see and want to work together, get in touch!
michaelelizarraraz@gmail.com